1)在Eclipse
RCP 3.4的开发环境中,点击菜单“Help -> Software Updates...”,弹出软件更新对话框,如下图所示:
2)单击按钮“Add Site...”,弹出如下图所示的对话框,在“Location:”文本框中输入:
“ http://agilegrid.sourceforge.net/agilegrid/updatesite/ ”,然后单击“OK”按钮;
3)如下图,在“Software Updates and Add-ons”对话框加增加了刚才所添加的Agile
Grid更新站点,单击该站点可显示最新的Agile
Grid特性,选中该特性然后单击按钮“Install...”并按照对话框的提示安装Agile Grid插件,重新启动Eclipse。
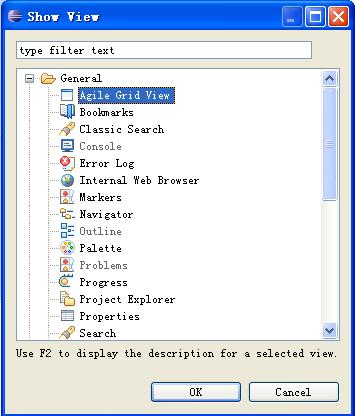
4)在Eclipse RCP 3.4开发环境中依次单击菜单“Window -> Show View ->
Other...”,弹出如下对话框,展开目录树中“General”节点,选择“Agile Grid
View”节点,并单击“OK”按钮即可显示“Agile Grid View”视图

5)“Agile Grid
View”视图如下图所示,用户可在该视图中体验Agile Grid的各种功能展示,也可以开发基于Agile Grid插件的新应用。