Agile Grid is published by pluging of eclipse, installation in eclipse
RCP 3.4 as following step:
1) Click menu “Help -> Software
Updates...” in the window of Eclipse
RCP 3.4, pop up the dialog "Software Updates and Add-ons" as below :
2) Click button “Add Site...”, popup fllowing dialog, input “
http://agilegrid.sourceforge.net/agilegrid/updatesite/ ” in the
location text control, then press "OK" button.
3) The agile grid update site will be shown in the '"oftware Updates
and Add-ons" dialog, clicking the site will show the new features of
agile grid, please select it and press button "Install...", following
the indication to install the eclipse plugin of agile grid, and restart
eclipse.
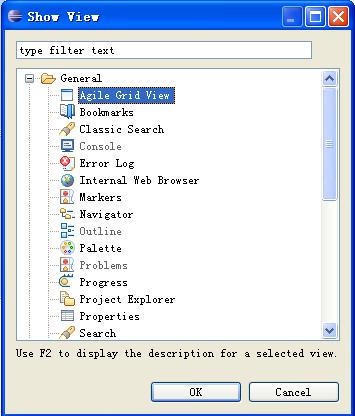
4) Click menu “Window -> Show View ->
Other...” in the window of Eclipse
RCP 3.4, pop up the dialog "Show View" as below. expand the "General"
node of tree and select "Agile Grid
View" node of tree, then press button "OK", the view of "Agile Grid
View” will be shown.

5) Users can experiences the various
features of the Agile Grid in the view of “Agile Grid
View”, or implements new eclipse plugin or application based on
the Agile Grid.